4 Wege, um Ihr Produkt nutzerfreundlicher zu machen
Die digitale Welt entwickelt sich ständig weiter - «the next big thing» steht immer vor der Tür. Unternehmen müssen sich technologisch weiterentwickeln, wenn sie nicht mit der nächsten Innovationswelle überschwemmt werden wollen. Oder doch nicht?
Erfolg und Nachhaltigkeit messen sich heutzutage nicht nur an technischer Innovation. Zentral ist vor allem die Fähigkeit eines Unternehmens, sich an den Bedürfnissen seiner Anspruchsgruppen auszurichten. Die aktive Einbindung der Benutzer während des gesamten Gestaltungsprozesses ist matchentscheidend.
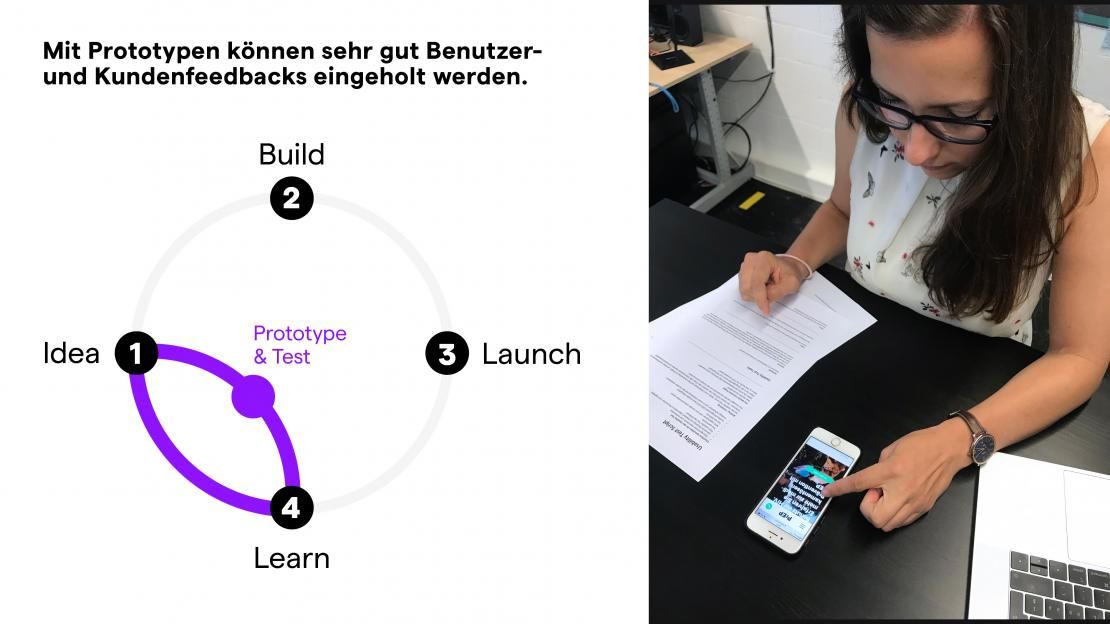
Die Entwicklung digitaler Produkte ist ein iterativer Prozess, der eine kontinuierliche Schleife aus «Idea», «Build», «Launch» und «Learn» beinhaltet. Protoypen helfen, diesen Prozess abzukürzen. Indem man zuerst einen Prototypen baut und sich direkt das Feedback von Kunden und Benutzern abholt, überspringt man zeitraubende Schritte und spart Kosten. Der Mehrwert liegt hier nicht im Ergebnis, sondern im Lernprozess.
Beim Prototyping & Testing geht es nicht nur um Entwicklungsgeschwindigkeit, sondern auch darum, ein Produkt zu entwickeln, das einen echten Mehrwert für seine Benutzer bringt. Kommt eine Produktidee nicht so gut beim Benutzer an, wie erhofft, erfährt man dies sehr früh im Entwicklungsprozess und kann entsprechend darauf reagieren und anpassen.
Hier sind 4 Wege, wie Sie Ihr Produkt nutzerfreundlicher machen:
1. Benutzertests (User Tests)
Benutzertests stehen ganz am Anfang des Produktentwicklungszyklus. Mit ihnen lässt sich überprüfen, ob die Idee für potenzielle Benutzer Sinn ergibt. Das heisst, man findet heraus, ob das Produkt das konkrete Problem löst und ob jemand es benutzen würde. Fragen Sie einfach mal nach: Freunde, Arbeitskollegen, bei spontanen Gesprächen im Zug oder im Café, über Umfragetools wie Survey Monkey oder Google Forms. Ein tolles Beispiel zu dieser Vorgehensweise ist V-Quiz, eine Lern-App, mit der sich Versicherungsberater auf spielerische und innovative Art weiterbilden können. Die Idee dazu entstand in angeregter Runde mit Freunden. Folgende Fragen liefern wertvolle Inputs:
- Wie löst man das Problem aktuell? (Beispiel: Wie erfolgt die (verpflichtende) Weiterbildung im Versicherungswesen? Antwort: Mittels Präsenz- oder Onlineseminaren.)
- Gibt es eine bessere Möglichkeit, dies zu tun? (Beispiel: Weniger langweilig und trocken, mit mehr Spass und spielerischer?)
- Würde man das Problem / die Aufgabe mit dem neuen Ansatz lösen? (Beispiel: Weiterbildung über eine innovative Lern-App?)
- Würden Benutzer Geld hierfür bezahlen oder die Inhalte teilen? (Beispiel: Weiterbildungspunkte aus der App in kostenpflichtige Credits umwandeln?)
Durch solche Fragen erhält man einen sehr guten Eindruck davon, wie das Produkt bei den Benutzern ankommt. Durch ihre Antworten geben die Testpersonen zum Teil bereits zusätzliche Inputs und Anregung zur Verbesserung.
2. Benutzbarkeitstests (Usability Tests)
Benutzertests beschäftigen sich mit der Frage: Braucht der potenzielle Kunde mein Produkt? Hingegen Benutzbarkeitstests beschäftigen sich mit der Frage: Kann dieser Kunde mein Produkt benutzen? Ist es verständlich und einfach anzuwenden? Benutzbarkeitstests zielen auf die Benutzerfreundlichkeit, Funktionalität und Kompatibilität auf repräsentativen Benutzeroberflächen für verschiedene Geräte und Betriebssysteme ab.
Tests können schon in den früheren Phasen der Produktentwicklung durchgeführt werden, zum Beispiel anhand eines sogenannten Low-Fidelity Prototyps. Damit validieren Sie wichtige Aspekte der Anwendung oder des Produkts durch das Feedback der Benutzer. Das garantiert einen effektiveren Entwicklungsprozess und ein Produkt, das in punkto Nutzbarkeit den Bedürfnissen und Erwartungen Ihrer Kunden entspricht.
3. User Experience Studien
Die vorigen zwei Tests fokussieren auf die konkrete Anwendungssituation des Produkts. Die User Experience (UX) schafft eine ganzheitliche Produktbetrachtung vor, während und nach der Benutzung. So stellen Sie sicher, dass sich die User Experience über das Produkt hinaus mit den Bedürfnissen Ihrer Anwender deckt. Downloads, Conversions, Kundenbindung und positive Bewertungen hängen von einem soliden UX ab.
Je schneller Sie Feedback und Bewertungen zur Gesamterfahrung der Benutzer erhalten, desto schneller lassen sich Aspekte in Hinblick auf die Anwendung verbessern. Beispielsweise werden Customer Journeys, Personas, Online-Umfragen und Interviews verwendet, um Feedback von einem repräsentativen Benutzerpanel zu erhalten, das Ihrer Zielgruppe entspricht. Diese Methoden liefern tiefere Einblicke in den Kontext vor und nach der Benutzung des Produkts.
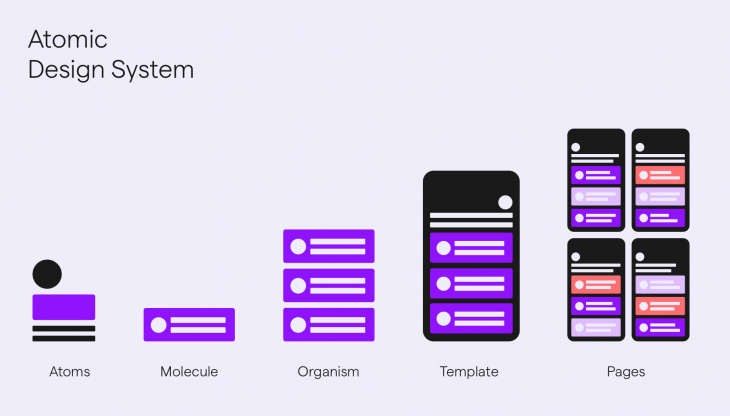
4. Designsysteme
Ausgehend von den Benutzertests, die in der Regel ganz am Anfang der Produktentwicklung stehen, kennen Sie nun die Bedürfnisse, Ziele und Motivationen Ihrer Benutzer. Diese Informationen bilden die Grundlage für das Designsystem. Ein Designsystem ist eine Sammlung wiederverwendbarer Komponenten, die nach klaren Standards zusammengesetzt werden. Dadurch schaffen sie Klarheit und Struktur. Nicht nur für Designer und Entwickler, sondern vor allem auch für die Benutzer, die sich an wiederkehrenden Elementen orientieren.
Die Wirksamkeit eines Designsystems lässt sich daran messen, wie gut das Ziel des Produkts erreicht wird. Beispiel: Ziel der oben vorgestellten Lern-App ist es, die Weiterbildung für Versicherungsberater spielerisch und innovativ zu gestalten. Das Designsystem schafft Konsistenz indem die Fragen und Antworten stets nach der gleichen Struktur aufgebaut sind. Die Bedienung der App ist intuitiv, wodurch sich die Lernenden auf den Inhalt der Fragen konzentrieren können und nicht von einer permanent wechselnden Struktur abgelenkt werden. So reduzieren Sie Komplexität und konzentrieren sich auf das Nutzerbedürfnis.