Plattformlösung für Personalverleih in nur 5 Tagen
Schnell und unkompliziert zu dringend benötigtem Personal während der Coronakrise. Wir zeigen Ihnen, wie wir die Plattformlösung dafür innert Wochenfrist aufgesetzt haben.
Ladenbesitzer kleiner Boutiquen oder Quartierläden traf der Corona-Lockdown mit voller Wucht. Wir boten ihnen schnelle Unterstützung an und stellten kostenlos unsere Zeit, Kompetenz und Arbeit zur Verfügung.
Durch diese Initiative entstand der Kontakt mit der Swiss Retail Federation, dem Verband der mittelständischen Detailhandelsunternehmen. Ihre Idee: Die Ressourcen zwischen Non-Food Händlern und Food-Händlern besser allozieren. Während viele Detailhandelsgeschäfte in der Schweiz schliessen oder stark reduzieren mussten, waren die Lebensmittelhändler von der Nachfrage überwältigt und standen vor personellen Engpässen.
Ziel: HR-Verantwortliche der jeweiligen Unternehmen mit einer Personalverleih-Plattform unterstützen. Über die Plattform sollten sie Mitarbeiter kurzfristig und unkompliziert von anderen Unternehmen ausleihen können oder ihre Mitarbeiter selbst zur Verfügung stellen.
In nur 5 Tagen haben wir die Plattform auf die Beine gestellt.
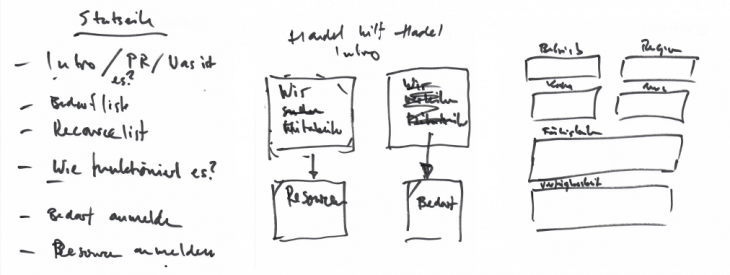
Tag 1: Konzeption und Struktur
Zuerst definierten wir die Struktur der Plattform. Dazu zählen Funktionen, Features, Unterseiten und Inhalte. Wir starteten mit den Zielen der Nutzer (HR-Verantwortliche) und leiteten daraus die vier wichtigsten Funktionen der Seite ab:
- Offene Stellen anschauen
- Offene Stellen erfassen
- Verfügbare Mitarbeiter anschauen
- Verfügbare Mitarbeiter erfassen
Einfach und logisch aufgebaut bilden diese Funktionen die Basis für weitere Unterseiten.
Besonderen Wert legten wir auf die Informationen auf der Startseite. Sie enthält kurz und prägnant Zweck und Funktionsweise. In einer «So funktioniert’s» Section richten wir uns gezielt an Food-Händler und Non-Food Händler und erklären, wie sie über die Plattform zusammenfinden. Die FAQs liefern auch detaillierte Informationen zu rechtlichen Fragen.
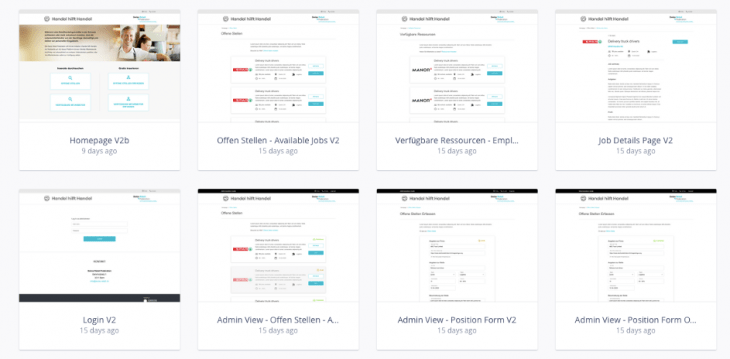
Tag 2: Erstellung eines Klick-Prototypen und der Spezifikationen
Auf Basis dieses Konzepts erstellten wir einen einfachen Klick-Prototypen. Diesen schickten wir für eine erste Feedback-Runde an die Swiss Retail Federation und die HR-Verantwortlichen: https://handel.greenliff.ch/home
Mit Hilfe des Prototyps und des Feedbacks erstellten wir detaillierte Spezifikationen zu den Benutzergruppen: Admin; HR Manager, der Ressourcen anbietet; HR-Manager, der Mitarbeiter ausleihen möchte. Wir listeten auf, was ihre konkreten Aufgaben sind und wie sie mit der Seite interagieren.
Daraus leiteten wir die Eigenschaften und Fähigkeiten für das Minimum Viable Product (MVP) ab. Wie sehen die einzelnen Unterseiten konkret aus? Welche Informationen (Titel der Stelle, Anzahl Mitarbeiter Region etc.) und Elemente (Logos, Buttons, Drop-Down Listen, etc.) braucht es auf der Seite?
Das Dokument mit den Spezifikationen stellen wir Ihnen hier gern zur Verfügung.
Tag 3: Entwicklung von Design und Backend
Für das visuelle Design orientierten wir uns am Corporate Design der Swiss Retail Federation. Wir achteten darauf, das Design einfach und reduziert zu halten. Das nahm viel Druck bei der Frontend-Entwicklung raus. Zeit war ein kritischer Faktor in diesem Projekt.
Parallel zum Design fingen wir an, das Backend zu entwickeln. Bei der Backend-Technologie entschieden wir uns für Azure Functions. Azure Fuctions bieten entscheidende Aufwand- und Kostenvorteile, weil man nur wenig Code selbst schreiben muss und sie auf Cloudtechnologie basieren.
Die Backend-Entwicklung war mit nur vier Funktionen und wenigen Admin-Möglichkeiten sehr einfach.
Tag 4: Implementierung des Frontends in Angular
Das Frontend entwickelten wir in zwei Schritten. Zuerst konzentrierten wir uns auf die Funktionalität der Seite. Entsprechend des Klick-Prototypen bauten wir die Struktur und verknüpften sie mit den Backend-Funktionen. Anschliessend passten wir das Styling der Seite so an, dass es dem Design entsprach.
Tag 5: Testing und Debugging
Da wir die Plattform und deren Funktionalitäten sehr gut kannten, entschieden wir uns für ein exploratives Testvorgehen. Das heisst, wir schrieben keine detaillierten Testfälle, sondern testeten aus unserer Erfahrung und unserem Vorwissen heraus. Dabei achteten wir auf folgende Punkte:
- Inhalt: Gibt es Fehler auf Startseite und Unterseiten? Funktionieren die Links?
- Technische Anforderungen: Werden Eingaben im Formular korrekt wiedergegeben? Funktioniert die Navigation zwischen den Seiten? Sind die Felder in Formularen korrekt? Arbeiten die Knöpfe wie abgemacht?
- Darstellung: Wie sieht die Plattform in verschiedenen Browsern (Chrome, Safari, etc.) sowie verschiedenen Formatgrössen der Browserfenster aus?
In nur 5 Tagen war die Plattform live. Möglich machten es Flexibilität und unser agiles Vorgehen. Denn selbst mit klar definierten Projektschritten sind Iterationen für ein optimales Resultat entscheidend. Das Ergebnis sehen Sie hier: https://handel-hilft-handel.ch